Membuat Web Dengan WIX
Tutorial untuk Wix.com
HTML5 Based web design/creator
Plus:
- Gratis
- Tidak usah coding (drag & drop)
- Banyak pilihan templatenya
- Menggunakan teknologi HTML5, mobile device friendly
- SEO (search engine optimization)
- Banyak plugin (app)
Minus:
- Harus online, tidak ada editor offline

TAHAP 1 – REGISTRASI
- Arahkan browser ke situs www.wix.com
- Klik tombol “start now”
- Pastikan kita memilih “I’m a new user” karena kita adalah pengguna baru
- Isi email dan sandi di bawah kemudian klik “Go”.
- Setelah klik go, muncul lagi jendela “Sign Up”, lengkapi data-data seperti email dan sandi yang telah dimasukkan sebelumnya.
- Klik sign up
- Pilih kategori yang kamu inginkan, misalkan “Design” kemudian pada kotak sebelah kanan pilih “Portfolio” dan klik “GO”.

8. Pada halaman ini akan muncul berbagai macam template web yang
terkait dengan pilihan kita sebelumnya, yaitu “design” dan
“portfolio”.
9. Pada halaman ini, kita juga bisa memilih template web untuk
kategori lain. Termasuk template “blank” dimana kita dapat mendesain
tampilan situs web sesuai dengan keinginan kita.

10. Untuk pengenalan, mari kita lihat template “Web-Studio”. Perhatikan
di kanan atas terdapat ikon lingkaran biru dengan huruf “i”, bila kita
klik akan muncul deskripisi dan kegunaan template ini.
11. Kita pindah ke bagian bawah, akan terdapat tulisan Price: Free
(berarti template ini gratis), kemudian ada pilihan “View” dan “Edit”.
12. Mari kita pilih “View” (tab baru akan terbuka pada browser),
pilihan ini berguna untuk melihat seperti apa tampilan situs ketika
dibuka dalam browser. Jadi sebelum kita memutuskan untuk melakukan
perubahan, kita bisa melihat terlebih dahulu apakah situs web ini
sesuai dengan keinginan kita atau tidak.

—————————————————————————————————--------------------------
TAHAP 2 – EDITING SITUS WEB
- Mari kita lakukan perubahan pada situs web tersebut. Klik tombol “Edit” yang terletak di atas preview template.
- Akan muncul video pengenalan HTML Editor, kita bisa melihat terlebih dahulu video ini agar familiar dengan fitur-fitur yang ada pada Wix.
- Setelah nonton video, bagaimana? Mudah bukan?
- Yuk, kita coba edit beberapa bagian dari template web ini! Kita mulai dari judul.
- Misalkan tema yang mau kita angkat adalah Go Green!, maka kita tinggal klik pada judul. Pilih “Edit Text” Kemudian kita ubah teksnya.
- Saat kita melakukan perubahan, kita bisa melihat adanya “text formatter” yang di dalamnya terdapat jenis teks, warna, dll.
- Coba ubah menjadi seperti pada gambar:
-

4. Ya, pada wix kita dapat mewarnai sebagian teks dengan warna lain. Kita juga bisa memilih jenis font lain jika kita mau.
5. Untuk Undo, perintah menggunakan “Ctrl + Z” bisa digunakan. Untuk
memilih semua teks dalam text box, bisa juga
menggunakan perintah “Ctrl+A” dan Paste bisa menggunakan “Ctrl+V”
6. Perhatikan pada sebelah kiri judul, terdapat gambar lingkaran biru
dengan 3 titik putih. Mari kita ganti dengan gambar yang
lebih merepresentasikan “Go Green!”.
7.Klik pada lingkaran, kemudian klik pada ikon tong sampah atau tekan
tombol “delete” di keyboard. Lingkaran dan 3 titik
akan langsung terhapus.

9. Untuk memasukkan gambar, silakan klik tanda (+) kemudian pilih image > image without frame

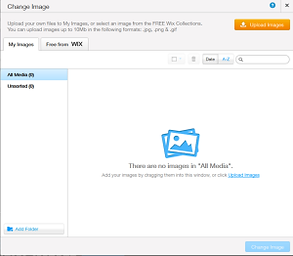
10. Akan muncul sebuah gambar di tengah, kita klik dan pilih “change image”. Tunggu hingga muncul jendela baru.

11. Ada dua sumber gambar, pertama kita bisa upload dari gambar yang
kita miliki atau kedua kita bisa memilih gambar
yang sudah disediakan oleh Wix. Sekarang karena gambarnya tidak
ada di Wix, kita akan pilih “upload images”.

12. Pilih gambar “Pohon” dan klik open, maka akan muncul di My Images.
13. Klik “pohon” kemudian pilih “change image” di kanan bawah.
14. Ubah ukuran pohon dengan cara klik salah satu poin di sudut
kanan/kiri, usahakan bentuk tidak terpotong. Posisikan di
sebelah kiri tulisan “Go Green!”

*Perhatikan, gambar pohon ini tembus pandang karena jenis file PNG bisa menyimpan transparansi. Tidak seperti jenis file JPG.
15. Selanjutnya kita coba ubah warna dari header, sebelumnya warnanya
hitam. Kita coba ganti menggunakan warna lain yang
cukup gelap agar judul tetap terlihat jelas.
16. Klik pada area hitam dari header, pilih “change style” dan pilih
“personalize this header”. Akan muncul jendela “Advanced
Styles”.

17. Kita bisa memilih 10 macam skin header, mari pilih bevel screen.
Header dengan bevel screen memiliki gradasi. Kemudian
kita ubah warna latar/background menjadi hijau tua. Klik “Ok” apabila
sudah beres. Tutup jendela “change styles”.

18. Langkah selanjutnya adalah menentukan nama-nama halaman pada situs
web kita. Pada template ini, kita memiliki 5
halaman (Home, Project, About, Contact dan Blog). Mari kita ubah
namanya dan tambah halaman situs web kita.
19. Klik pada nama-nama halaman situs web, akan muncul pilihan “rename pages”.

20. Mari kita ubah dahulu nama-nama halaman situs, perhatikan pada
“Settings and SEO”. Ada 2 bagian, pertama adalah page
name dan kedua adalah SEO Page Settings.
21. Page names adalah semua yang berkaitan dengan nama halaman pada
situs web kita. Kita juga memiliki beberapa pilihan di
bawah, seperti “Hide from menu”, Set as homepage dan protect page.
“Hide from menu” digunakan apabila kita tidak ingin
halaman muncul di situs web, tetapi suatu saat kita bisa
memunculkannya kembali. “Set as homepage” digunakan untuk
membuat halaman menjadi halaman utama/home/landing page saat
user membuka situs web.
22. Kita ubah nama halaman kedua menjadi “KEGIATAN” (huruf kapital
semua) dan page addressnya dengan nama yang sama
“kegiatan” (huruf kecil semua). Halaman berikutnya ubah menjadi
“Tentang kita” dan “Kontak”.
23. Kita akan sembunyikan halaman blog, karena pada saat ini katakan belum ada isinya. Kita klik “hide from menu”.
24. Kita akan menambahkan halaman bernama “Toko Hijau” yang sesuai
dengan namanya, fungsinya untuk orang-orang
berbelanja. Pada skenario ini, orang-orang bisa berbelanja
barang-barang yang ramah lingkungan.
25. Pertama-tama klik tombol “Pages” yang terdapat di kiri, kemudian pilih “Add page”

Scroll ke bawah dan temukan “Shop & Cart” klik Ok.
26. Ubah urutan halaman toko online ini di bawah “tentang kami” dengan cara drag dari sebelah kiri nama halaman.
27. Klik pada ikon setting yang terletak di sebelah kanan, atur
penamaan menjadi “Toko Hijau” kemudian klik “done”. Kita
akan membahas tentang Toko Online, setelah melakukan
perubahan pada halaman awal/home.
Mari kita ubah isi dari halaman pertama. Perhatikan di bawah, terdapat “Slideshow”.
Ubah judulnya menjadi seperti berikut: APA SIH GO GREEN ITU?
Ubah isinya menjadi seperti berikut:
Go-Green adalah suatu gerakan yang bertujuan memelihara dan menciptakan
suasana lingkungan hidup yang lebih baik bagi semua mahluk seperti
manusia, flora, fauna dan seluruh ciptaan Tuhan lainnya seperti air,
tanah, udara dan sebagainya.
- Selanjutnya kita ubah gambarnya, dengan cara klik dan pilih “organize images” kemudian pilih “add images”. Kali ini kita pilih gambar-gambar yang sudah disediakan oleh WIX. Dengan cara klik tab “Free from WIX”. Kita kategori “Nature & landscapes” dan pilih gambar2 yang cukup bagus untuk merepresentasikan “go green”. Masukkan 2 gambar lainnya, dengan cara klik “add image”.
Kita juga bisa mengubah style galeri slideshow.
- Mari kita lanjutkan untuk menyelesaikan halaman pertama ini, ubah tulisan yang terdapat di bawah slideshow menjadi:
“Kita cinta lingkungan” dengan isi:
“Sejatinya, gerakan GoGreen bukan sekedar gerakan moral dalam membangun
kesadaran terhadap lingkungan, tetapi lebih jauh merupakan gerakan
taktis dan strategi guna mengantisipasi perubahan iklim di masa
sekarang dan yang akan datang. Singkatnya, gerakan Ini tentang suatu
era pembaruan pikiran dan perbuatan konkrit yang taktis untuk
mengintegrasikan kehidupan”
- Perhatikan tombol “View More”, ini merupakan “Button” atau tombol. Jika kita klik, akan ada pilihan “link to” artinya ketika kita klik tombol ini. Halaman mana yang akan ditampilkan? Silakan klik “link to” dan kita pilih halaman yang akan kita tuju menggunakan tombol ini. Tekan dropdown menu “Select Page” dan pilih “Tentang Kita” kemudian klik OK.
- Kita dapat membuat objek-objek seperti teks, gambar, menjadi button dengan cara menambahkan “link” kepada objek tersebut.
- Dengan “link” ini kita bisa perintahkan objek untuk mengarahkan user ke halaman yang kita inginkan, situs web, email atau dokumen yang ingin di download.
- Kita sudah melalui beberapa step basic mengenai pengubahan konten dari situs web menggunakan Wix, banyak sekali tools yang bisa kita gunakan dari mengubah tampilan hingga kontennya.
- Berikutnya kita klik save untuk menyimpan progress kita, kemudian kita klik publish.
-
TAHAP 3 – TOKO ONLINE
- Beralih ke halaman “Toko Hijau” dengan cara mengklik ikon pages di kiri atas.
- Setelah beralih, klik pada salah satu gambar/area produk dan klik “manage store”.
Contoh : http://sancu24.wixsite.com/product
DAN KREASIKAN PIKIRAN REKAN2...SELAMAT MENCOBA






0 Komentar